DLE Profil Pop-up Görünümü Değiştirmek

Merhaba Arkadaşlar ;
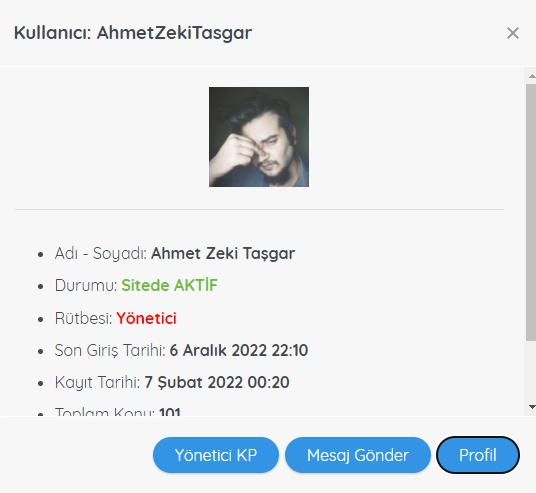
Datalife Engine Klasik Websitelerinin profile_popup.tpl dosyaları yandaki gibidir.
Eğer sizler görünümü değiştirmek isterseniz. Aşağıdaki kodları FTP tema klasörünüze girerek profile_popup.tpl dosyasını açarak şunlarla değiştirebilirsiniz.


<!-- Coded by Bedimcode Yotube: https://youtu.be/M_eF5oUzilg -->
<body>
<div class="container">
<div class="card">
<div class="card__border">
<img src="{foto}" alt="card image" class="card__img" />
</div>
<h3 class="card__name">{status}</h3>
<font color="white"> Adı - Soyadı: <b>{fullname}</b><br>
Son Giriş Tarihi: <b>{lastdate}</b><br>
Kayıt Tarihi: <b>{registration}</b><br>
Toplam Konu: <b>{news-num}</b> <br>
Toplam Yorum: <b>{comm-num}</b>
</font>
<div class="card__social" id="card-social">
<div class="card__social-control">
<!-- Toggle Button -->
<center>
[online]<b style="color: #70bb39;">Sitede AKTİF</b>[/online][offline]<b>KAPALI</b>[/offline]
</center>
</div>
</div>
</div>
</div>
<!--=============== MAIN JS ===============-->
<script src="assets/js/main.js"></script>
</body>
<style>/*=============== GOOGLE FONTS ===============*/
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap");
/*=============== VARIABLES CSS ===============*/
:root {
/*========== Colors ==========*/
/*Color mode HSL(hue, saturation, lightness)*/
--first-color: hsl(29, 80%, 58%);
--first-color-light: hsl(29, 80%, 70%);
--black-color: hsl(29, 16%, 10%);
--text-color: hsl(29, 8%, 65%);
--body-color: hsl(29, 100%, 99%);
/*========== Font and typography ==========*/
/*.5rem = 8px | 1rem = 16px ...*/
--body-font: "Poppins", sans-serif;
--h3-font-size: 1.125rem;
--smaller-font-size: 0.75rem;
}
/*=============== BASE ===============*/
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
img {
max-width: 100%;
height: auto;
}
.card {
position: relative;
background-color: var(--black-color);
padding: 1.25rem 2rem 3rem;
border-radius: 1.5rem;
text-align: center;
box-shadow: 0 4px 16px hsla(29, 75%, 8%, 0.2);
}
.card__img {
width: 96px;
border-radius: 50%;
}
.card__border {
width: 110px;
height: 110px;
border: 2px solid var(--first-color);
border-radius: 50%;
display: grid;
place-items: center;
margin: 0 auto 0.75rem;
}
.card__name {
color: var(--first-color);
font-size: var(--h3-font-size);
font-weight: 500;
}
.card__profession {
color: var(--text-color);
font-size: var(--smaller-font-size);
font-weight: 500;
}
.card__social {
width: 200px;
background-color: hsl(204deg 5% 21%);
padding: 0.75rem;
border-radius: 3rem;
text-align: initial;
box-shadow: 0 8px 24px hsla(29, 75%, 56%, 0.3);
position: absolute;
left: 0;
right: 0;
bottom: -1.75rem;
margin: 0 auto;
overflow: hidden;
transform-origin: 18px 17px;
}
.card__social-control {
position: relative;
transform-origin: 18px 18px;
transition: transform 0.45s ease;
transform: rotate(0);
}
.card__social-toggle {
display: inline-flex;
background-color: var(--black-color);
color: var(--first-color);
font-size: 1.25rem;
padding: 0.5rem;
border-radius: 50%;
cursor: pointer;
position: relative;
z-index: 10;
}
.card__social-text {
display: block;
color: var(--black-color);
font-size: var(--smaller-font-size);
font-weight: 500;
}
.card__social-list {
display: inline-flex;
column-gap: 0.75rem;
transform: rotate(135deg);
transform-origin: 18px 17px;
}
.card__social-link {
display: inline-flex;
background-color: var(--first-color-light);
color: var(--black-color);
font-size: 1.25rem;
padding: 6px;
border-radius: 50%;
}
.card__social-text,
.card__social-list {
position: absolute;
top: 0;
left: 0;
right: 0;
padding-left: 3.1rem;
}
.card__social-text {
top: 0.5rem;
}
/* Rotate social */
.animation .card__social-control {
transform: rotate(-135deg);
}
/* Up animation */
.card__social.animation {
animation: up-animation 1s ease-in-out forwards;
}
@keyframes up-animation {
0%,
100% {
transform: rotate(0);
}
50%,
60% {
transform: rotate(-3deg);
}
88% {
transform: rotate(1deg);
}
}
/* Down animation */
.card__social.down-animation {
animation: down-animation 1s ease-in-out forwards;
}
@keyframes down-animation {
0%,
100% {
transform: rotate(0);
}
50%,
60% {
transform: rotate(6deg);
}
0%,
88% {
transform: rotate(-1deg);
}
}</style>
<script>/*=============== SHOW SOCIAL NETWORKS ===============*/
const showSocial = (toggleCard, socialCard) => {
const toggle = document.getElementById(toggleCard),
social = document.getElementById(socialCard);
toggle.addEventListener("click", () => {
//If animation class exist = down-animaiton class add
if (social.classList.contains("animation")) {
social.classList.add("down-animation");
setTimeout(() => {
social.classList.remove("down-animation");
}, 1000);
}
//Add the animation to the div tag card__social
social.classList.toggle("animation");
});
};
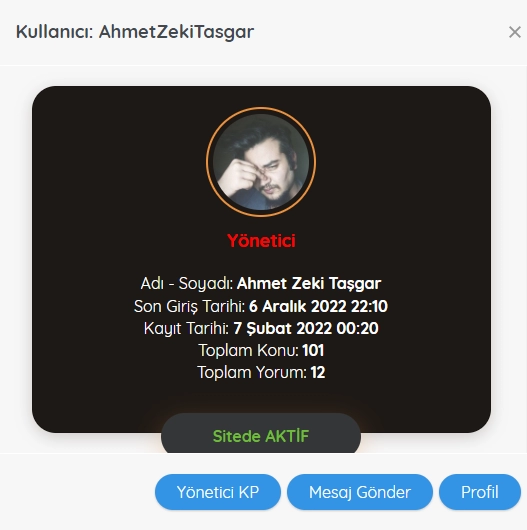
showSocial("card-toggle", "card-social");</script>Ardından Görünüm Bu Şekilde Değişecektir.
-
0 Yorum
-
10 Görüntülenme